Après avoir défini ce qu’est une couleur et le contraste des couleur en soi, Johannes Itten analyse aussitôt comment les couleurs peuvent apparaître plus ou moins claires. Pour ce faire, il demande à ses élèves de réaliser un exercice basé sur des damiers de couleurs. Je vous propose de le faire avec des paysages comme celui-ci, souvenir de Grèce.
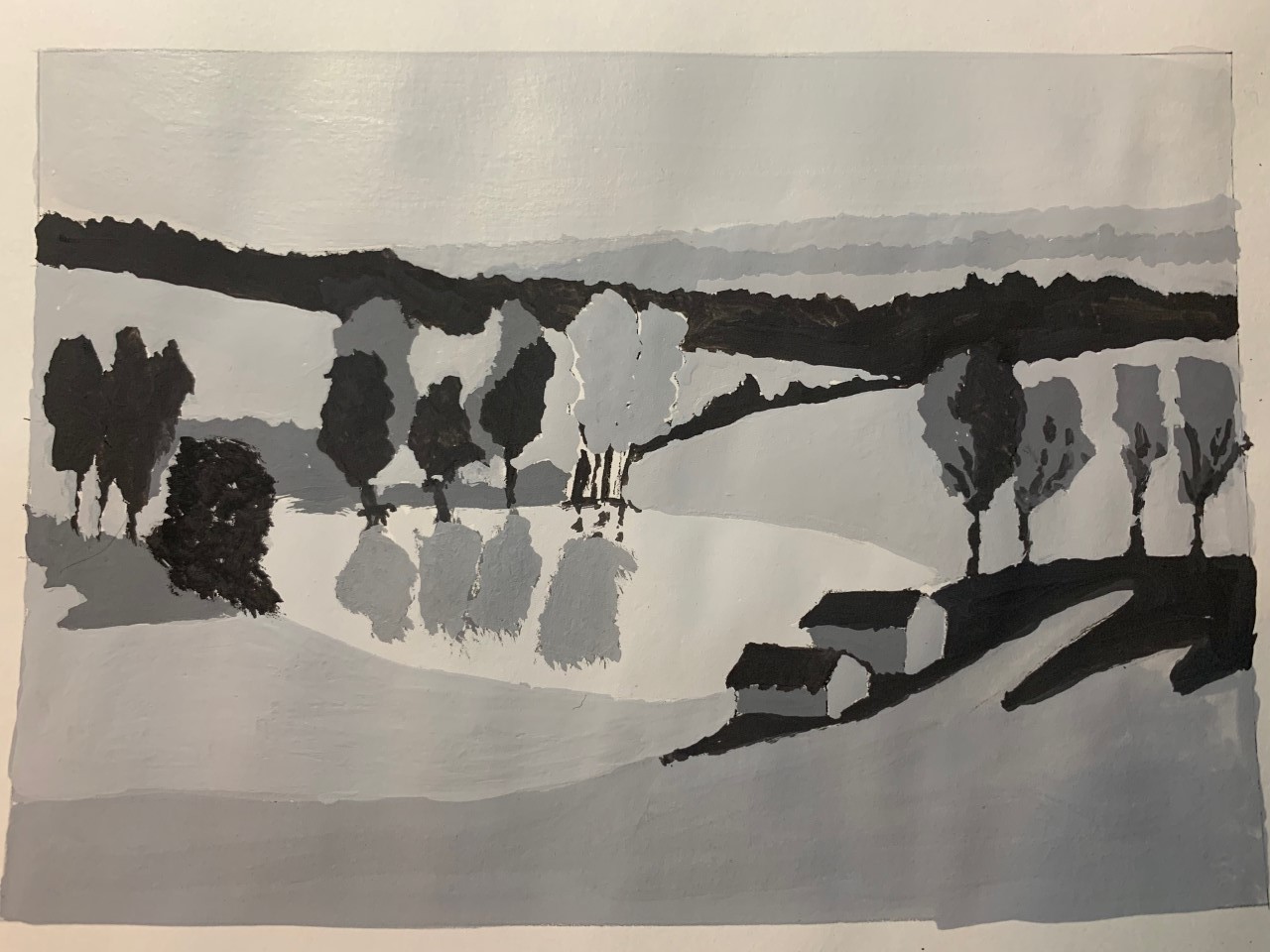
Ce dessin doit être fait avec soin car tout le travail ultérieur reposera sur lui. En effet, vous décalquerez ce dessin sur d’autres feuilles pour les étapes suivantes. Il vaut mieux choisir donc une taille raisonnable. Le mien est de format A5.
Dans un second temps, il s’agit de clarifier encore le dessin au crayon. Dans l’idéal, il faut que les masses se dessinent les unes les autres, sans contours. En effet les traits sont à proscrire. Pas de contour non plus. Dans cet exemple, même les troncs seraient à faire disparaître.
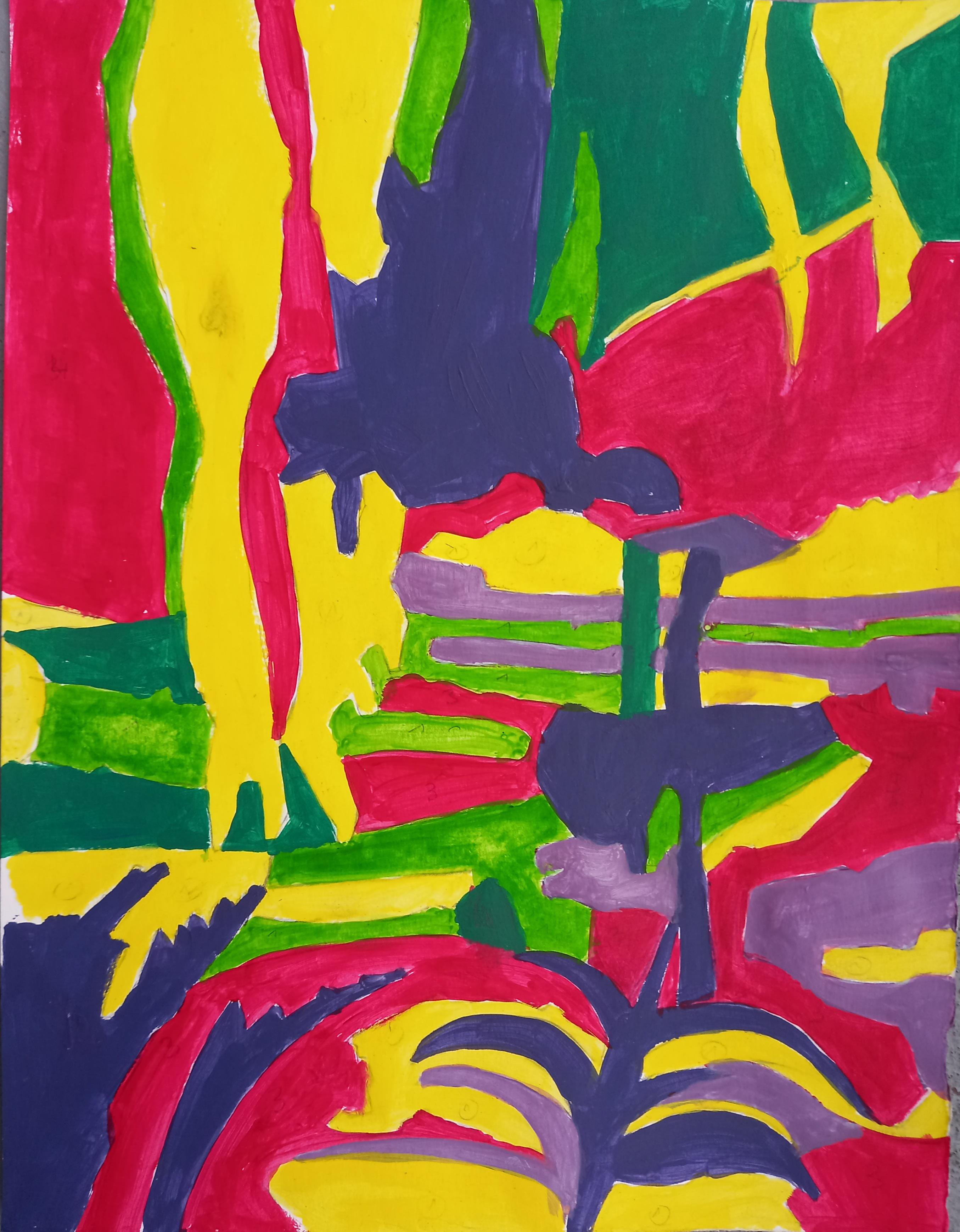
Chaque aplat gris doit être maintenant remplacé par une couleur pure.
Attention à éviter de choisir trop de couleurs primaires. Si vous en avez quatre valeurs de gris, ce qui est idéal, choisissez deux primaires et deux secondaires.
Il faut que ces couleurs soit précises. Donc choisissez des couleurs que vous avez en tube, et non pas que vous faites vous-même.
Il faut éviter de mettre la couleur la plus claire, le jaune par exemple, à la place du gris le plus clair (cela mènerait à ne rien faire dans la dernière étape du travail).
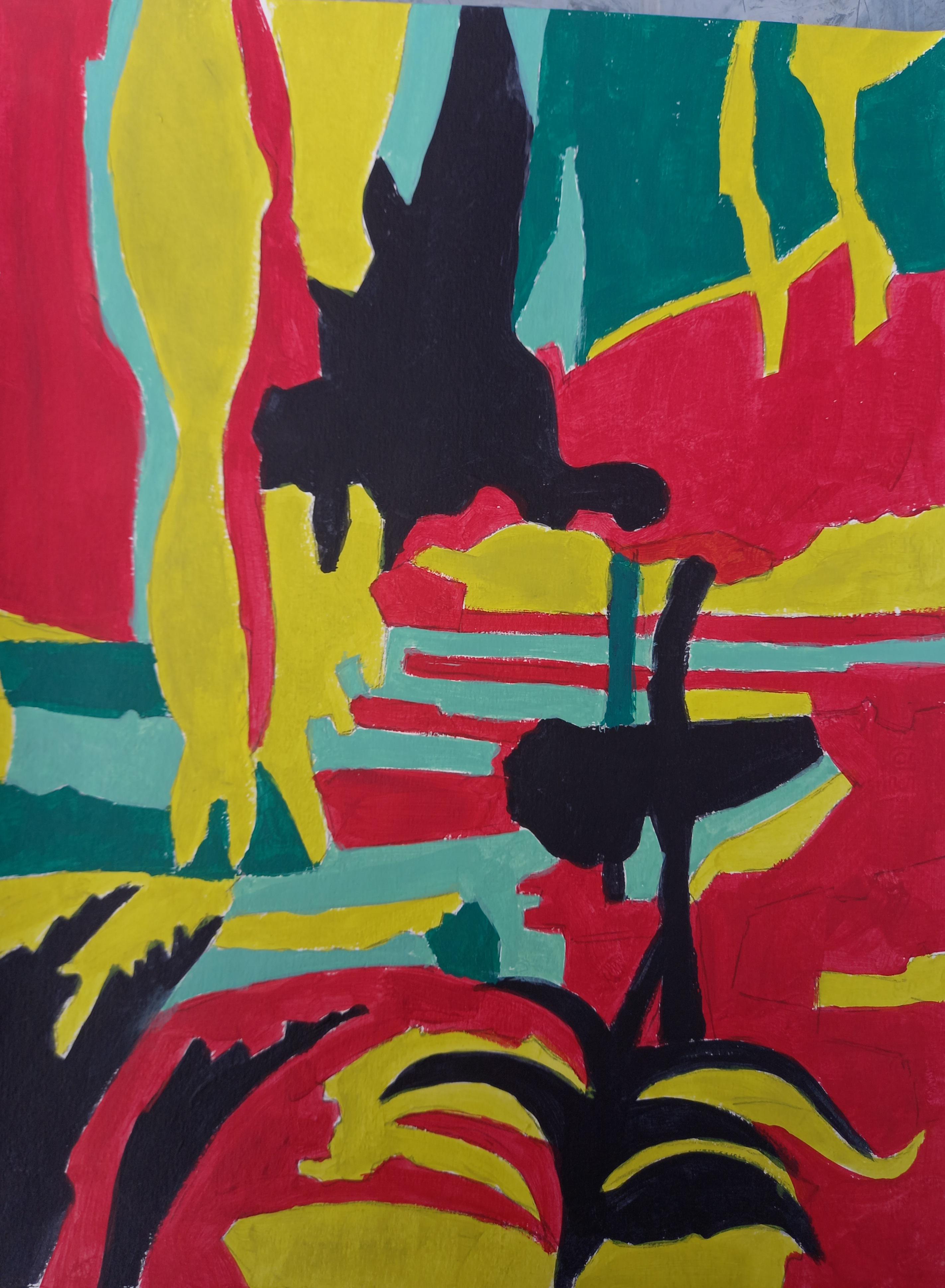
le rouge du ciel dans le dessin précédent était trop sombre par rapport au gris choisi. Il faut donc le mélanger à du blanc, pour que le rouge ait la même clarté que le gris.
Inversement, le jaune des arbres était trop clair. Il faut lui ajouter du noir pour l’assombrir…
cela paraît simple mais on voit que pour les couleurs intermédiaires, cela est plus subtil. Le vert me semble avoir été trop assombri dans ce dessin, par exemple. La difficulté tient à ce que les couleurs interagissent les une sur les autres.
voici les deux premières étapes de Marie Jose, dont on appréciera la vivacité de ses aplats colorés, très dynamiques.
Marie Jose a donc refait une seconde version « couleurs-valeurs2″,, très belle.
voici les deux premières étapes d’Elisabeth :
A partir de son étude en aplat de valeur, Elisabeth choisit des couleurs pures primaires et secondaires. Leur juxtaposition est superbe et forte.
Il s’agissait dans la 3ème étude de rendre ces teintes de la même clarté que dans la première étude en gris. On voit que les arbres restent trop clairs. La logique des valeur de la 1ère étude n’a pas été retrouvée.
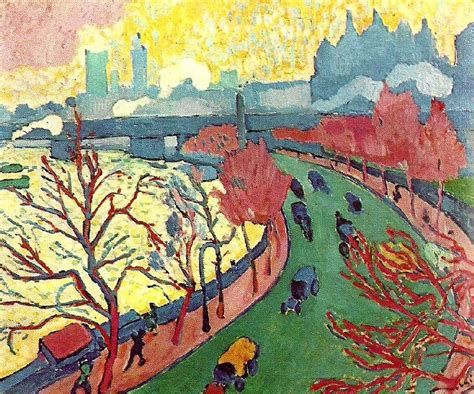
En effet, on voit que les fauves ont supprimé tout contraste de clair-obscur dans leur utilisation des couleurs. Voulant leur donner toute leur force, ils suppriment toute cette logique rationnelle de maitrise de l’espace par le clair-obscur. Je me souviens de Henri Cueco pendant mes étude aux Beaux arts de Paris, maître de la figuration narrative, nous emmenant au musée pour nous montrer comment ces artistes maniaient les couleurs. Sur ce tableau de Derain par exemple, tout l’arrière plan est de même clarté. De même pour le premier plan. Ainsi, les couleurs peuvent vraiment dialoguer entre elles.
Cette distribution nouvelle des clartés au fond et des couleurs plus sombres au premier plan permet aussi de concevoir le tableau en plans.
Voici les dessins de Jean-Luc :
très bel exemple de dessin en couleur mais avec les valeurs choisies au préalable.

























Laisser un commentaire